If you want your decks and guides to standout from the rest of the pack you’re going to have to make them look pretty! We’ve recently added more tools to allow for better customization of your decks. We’ll be adding more features soon, and they will be listed below!
Class Header
- Format: [class_header class="CLASS NAME"]
The Class Header is used to separate sections where you discuss a class match up or something specific with that particular class.
Example
This is how [class_header class="Druid"] will look:
Druid
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ex nulla, mollis ac tristique eget, pharetra quis lacus. Duis sit amet ipsum sed mi ultrices mollis. Vestibulum sagittis orci augue, sit amet luctus ipsum semper ut.
Card Image
- Format: [card_img name="CARD NAME" align="LEFT, RIGHT, NONE"]
If you are talking extensively about a card, or just want to add a bit of flare to your post you can add a card image. The align option allows you to push it to the left or the right of your text. I recommend adding it above the text you want it to align against.
Example
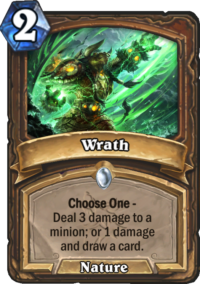
This is how [card_img name="Wrath" align="right"] will look:

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ex nulla, mollis ac tristique eget, pharetra quis lacus. Duis sit amet ipsum sed mi ultrices mollis. Vestibulum sagittis orci augue, sit amet luctus ipsum semper ut. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ex nulla, mollis ac tristique eget, pharetra quis lacus. Duis sit amet ipsum sed mi ultrices mollis. Vestibulum sagittis orci augue, sit amet luctus ipsum semper ut. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ex nulla, mollis ac tristique eget, pharetra quis lacus. Duis sit amet ipsum sed mi ultrices mollis. Vestibulum sagittis orci augue, sit amet luctus ipsum semper ut. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ex nulla, mollis ac tristique eget, pharetra quis lacus. Duis sit amet ipsum sed mi ultrices mollis. Vestibulum sagittis orci augue, sit amet luctus ipsum semper ut.
Card Link
- Format: [card_link name="CARD NAME"]
A pretty simple way to link a card to allow readers to hover over it and see the card image. Alternatively, you can click cards in your deck in the sidebar and it will add them to the description box automatically.
Example
This is how [card_link name="Wrath"] will look:
Lorem ipsum dolor sit amet, Wrath consectetur adipiscing elit. Mauris ex nulla, mollis ac tristique eget, pharetra quis lacus.
